- 对插入图片的显示控制(大小,位置等)
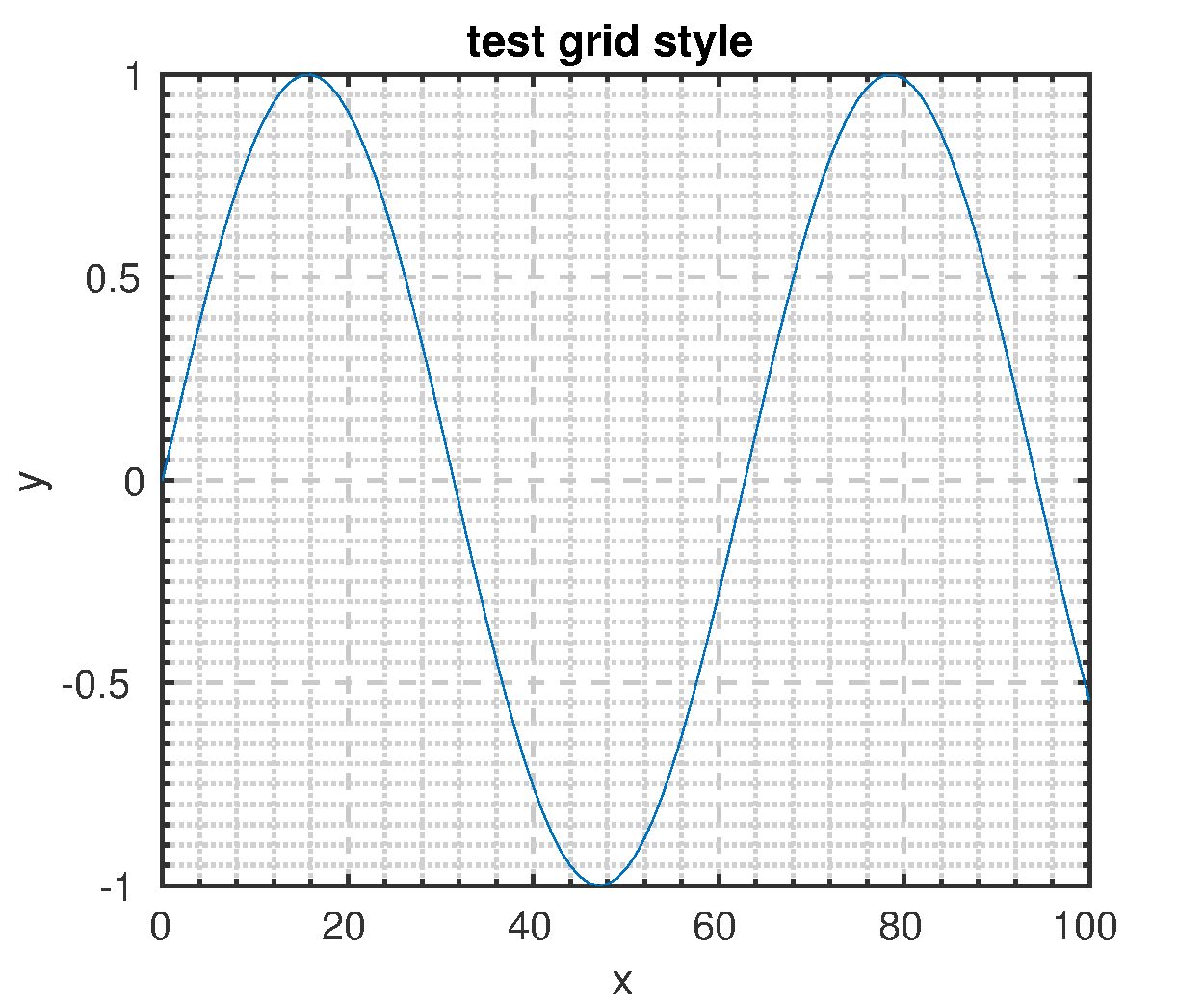
- 默认的插入方式:利用网页的插图插件可以得到一个图片在博客园服务器上的链接,例如这个测试的图:

默认的插图方式会将图片以原始的尺寸显示在网页上,不太美观紧凑。

- 控制图片比例[1] 固定图的长宽为一定的值,但这样有可能导致图片变胖或变瘦。如果要保持图片原来的宽高比,可以只设定宽或者高中的一个值,另一个值不设定。
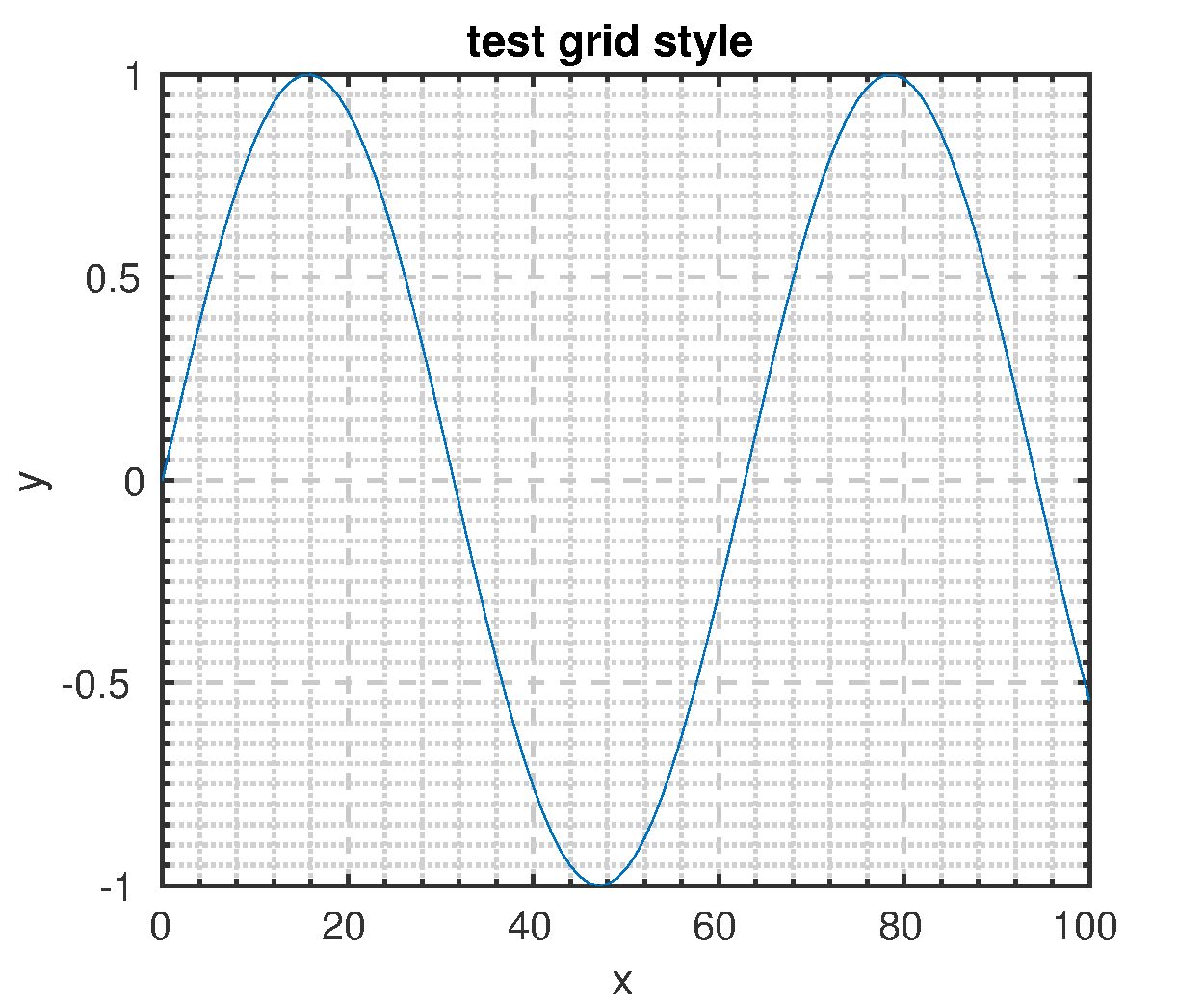
固定长宽
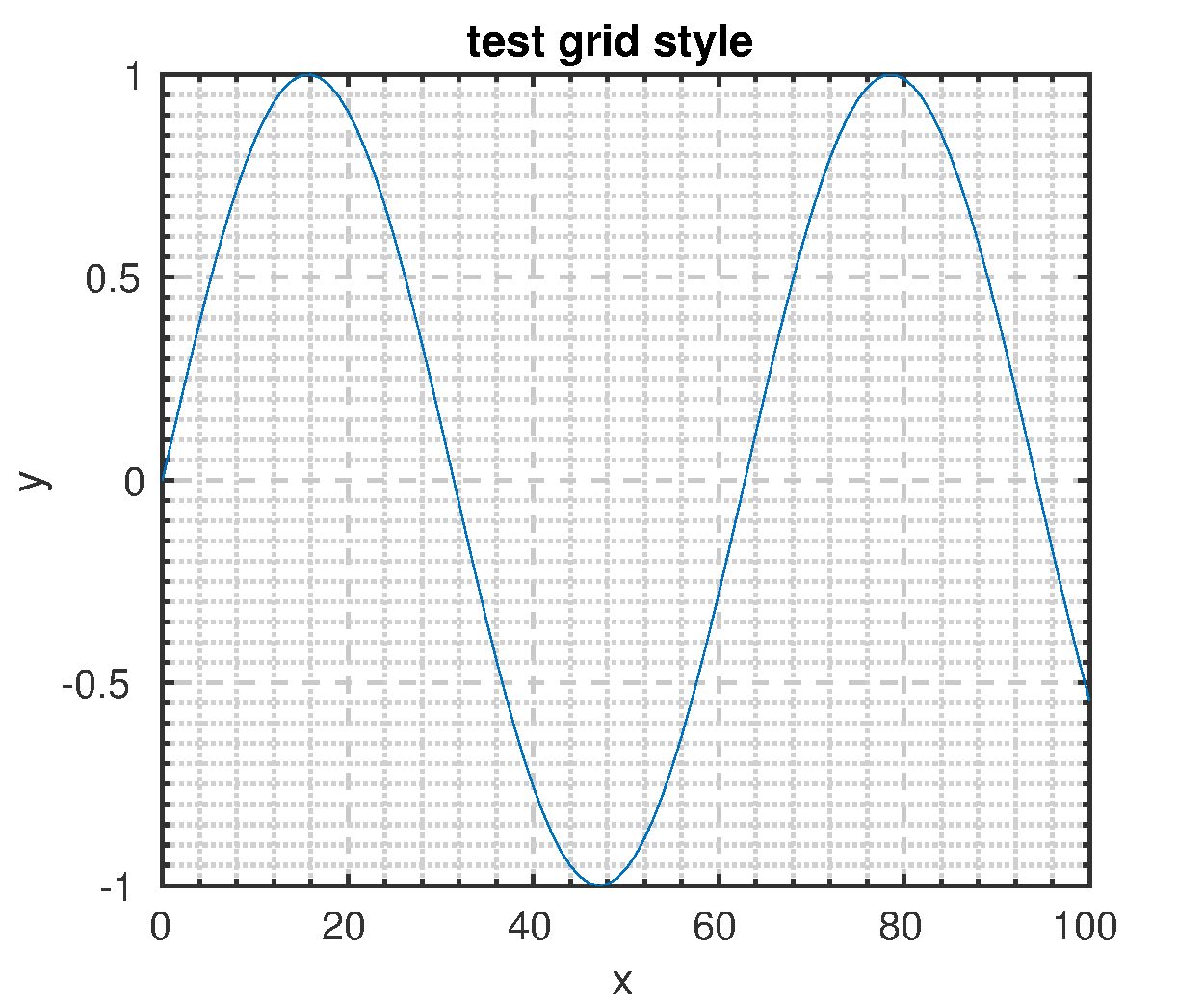
 只固定宽度
只固定宽度
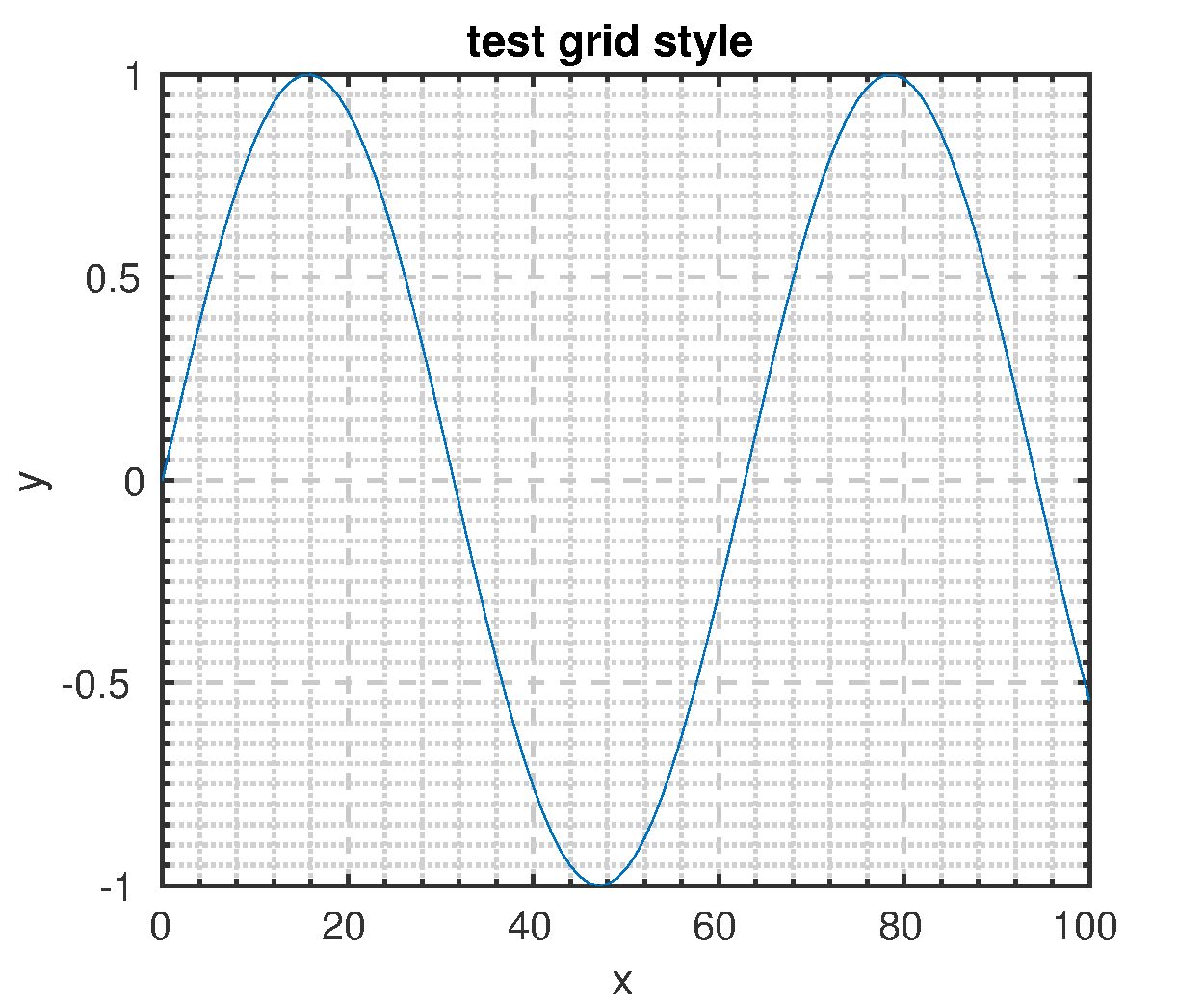
- 固定图片的长宽为原图的一定比例,这样可以对原图进行有效的放缩。

- 给图片增加标注(caption)
Fig.1 test grid styles

参考:
[1]